Questo è un post tecnico di 7 anni fa. Le istruzioni potrebbero non essere più valide. Publicato: Novembre 12, 2018 Aggiornato: Aprile 6, 2021
Per chi usa WordPress per creare siti web, questo è un momento molto importante!
Sta per fare il suo ingresso sul web, la versione WordPress 5.0 portando con se due grandi novità:
- un nuovo editor di testo: Gutenberg;
- un nuovo tema: Twenty Nineteen.
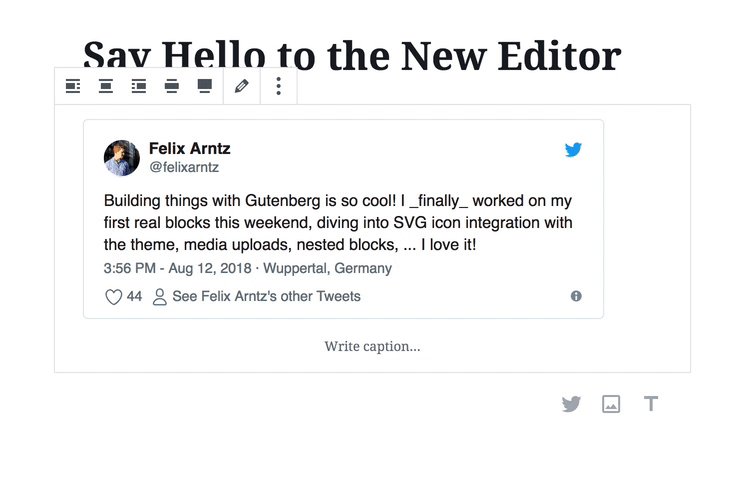
Gutenberg
Gutenberg sarà il nuovo editor di default di WordPress 5.0
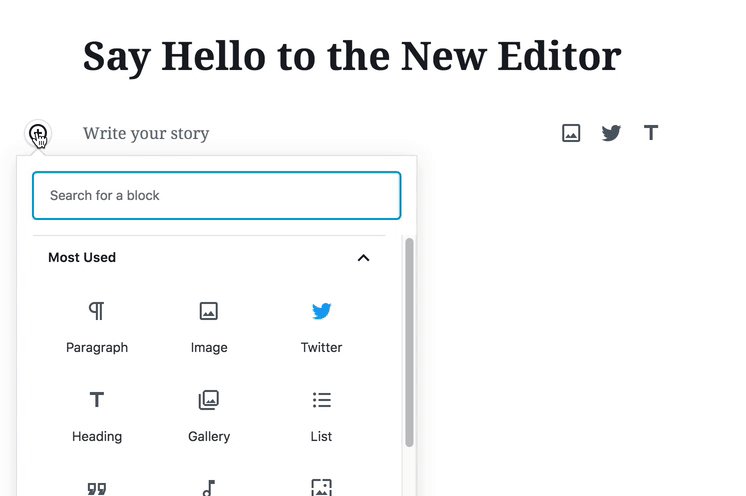
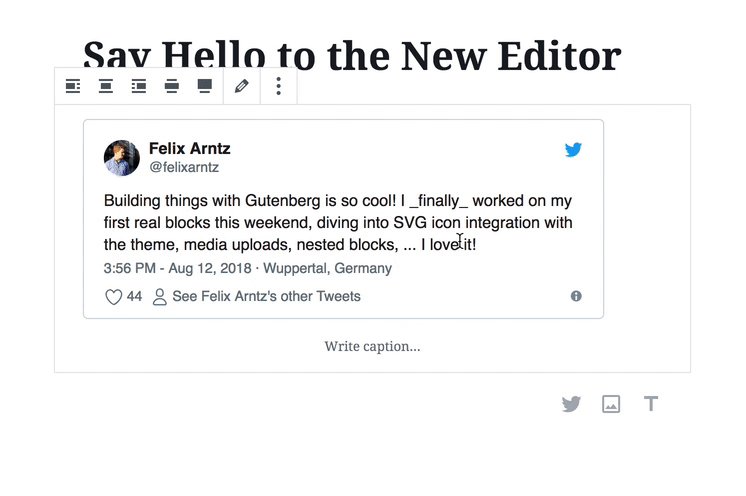
La particolarità di Gutenberg sono i blocchi che renderanno molto più semplice, soprattutto, per i principianti la costruzione del sito web.
L’introduzione dei blocchi significa che puoi creare grafiche accattivanti semplicemente aggiungendo blocchi (testo, immagini, HTML, shorcode, etc) nelle tue pagine web. I blocchi ti consentiranno di creare stili di pagine predeterminate che possono essere riutilizzate anche in altre pagine o post.
Gutenberg, infatti, usa React.js una libreria JavaScript creata da Facebook e utilizzata con soddisfazione dagli sviluppatori frontend di app web e mobile. Soprattutto, React è noto tra gli sviluppatori per la sua funzione di riutilizzare i componenti dell’interfaccia utente, la stessa funzione presente nel nuovo editor Gutenberg.
Per chi vuole ancora aspettare (ma solo per un tempo limitato) può, comunque, continuare ad utilizzare l’editor classico fino a quando sarà supportato, scaricandolo direttamente da qui: Editor classico
Le dati possibili previste per il rilascio della versione WordPress 5.0, ad oggi, sono:
- 27 novembre 2018
- 8 gennaio 2019
- 22 gennaio 2019
Nell’attesa, è possibile comunque provare Gutenberg installando la versione beta di WordPress 5.0 (che già include la versione aggiornata di Gutenberg 4.2.) oppure solo il plugin Gutenberg.
Il mio consiglio è di fare questi test in un ambiente locale o in un ambiente di staging prima di aggiornare il sito online e in ogni caso di conservare sempre una copia di backup completo di tutti i file e le cartelle del sito web.
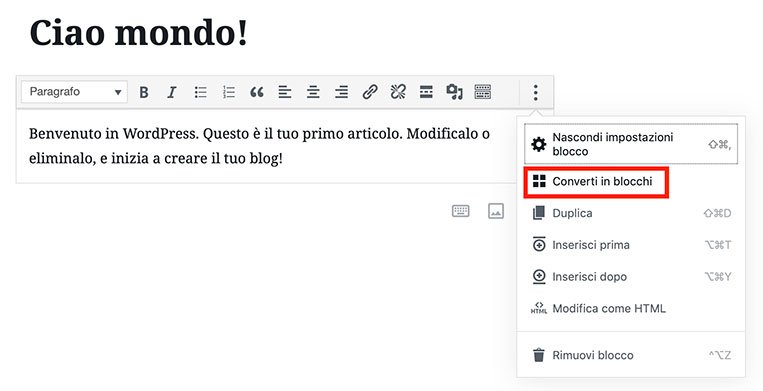
Una volta installato e attivato il nuovo plugin Gutenberg tutti i tuoi post, le pagine e gli shortcode appariranno in un’unica finestra. Per iniziare ad usare il nuovo editor devi cliccare su converti in blocchi.

In questo modo l’intera finestra verrà ripartita nei blocchi di Gutenberg. Anche i titoli sono blocchi separati, che ti aiuteranno a strutturare e organizzare meglio il tuo contenuto.

Prepararsi a Gutenberg…e a WordPress 5.0
Prima di installare WordPress 5.0 con il nuovo editor Gutenberg devi verificare la sua compatibilità con tutti i plugin e il tema installati nel tuo sito web.
In generale, i plugin che vengono influenzati da Gutenberg sono solo quelli che interagiscono con l’editor di WordPress come, ad esempio, “SEO by Yoast” oppure “Advance Custom Fields”.
Entrambi i popolari plugin hanno introdotto una nuova funzionalità per essere compatibili con Gutenberg.
- “Advance Custom Fields ha sviluppato ACF Blocks per creare un blocco personalizzato in pochi minuti.
- “SEO by Yoast” ha introdotto i meta box nella barra laterale di Gutenberg.
Ti consiglio, al riguardo, di verificare individualmente tutti i plugin e il tema usato per capire se sia ancora possibile utilizzarli nella nuova versione di WordPress 5.0.
In alcuni casi, semplicemente non avrai scelta e quindi devi prepararti ad usare nuovi temi e plugin.
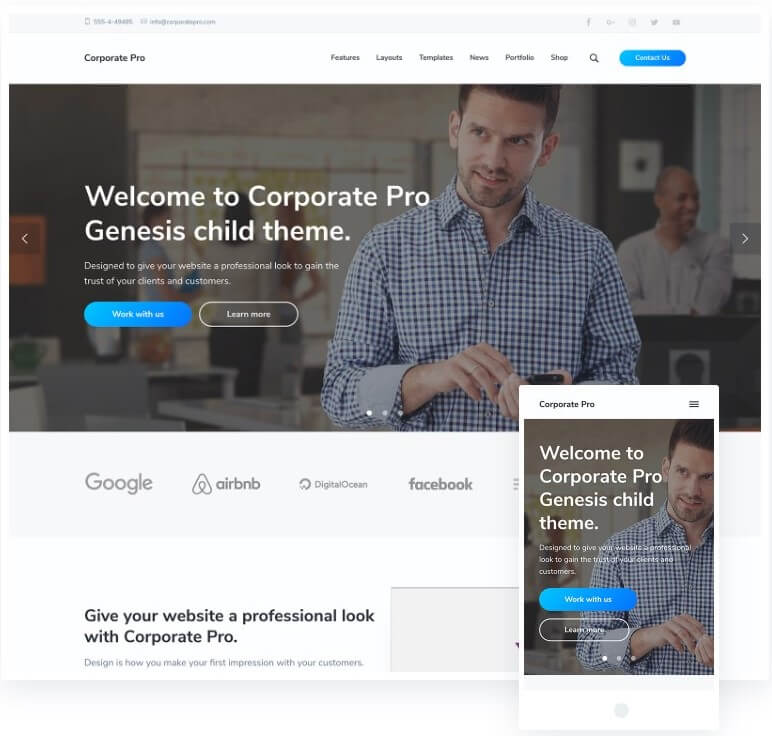
Per una panoramica completa dei migliori temi per WordPress ti suggerisco di dare uno sguardo al sito StudioPress o ThemeForest. Un tema che di recente ho usato per un cliente e che mi è piaciuto particolarmente è Coorporate PRO by Studiopress perchè oltre ad avere tutti i vantaggi di un tema Genesis è stato sviluppato per essere già pronto per Gutenberg e AMP. Consigliatissimo per aziende e web agency.
Coorporate PRO

Provalo subito
Verifica, quindi, se tutti i tuoi plugin e il tema sono stati aggiornati per funzionare correttamente con Gutenberg e WordPress 5.0 e divertiti a creare nuovi contenuti grafici per il tuo sito web.
Twenty Nineteen
Come accade ad ogni aggiornamento del core di WordPress, anche la versione WordPress 5.0 è stata rilasciata con un tema predefinito chiamato Twenty Nineteen.
Twenty Nineteen è perfettamente compatibile con Gutenberg e nasce con l’obbiettivo di proporsi come tema adatto ai blogger ma all’occorrenza anche agli e-commerce.
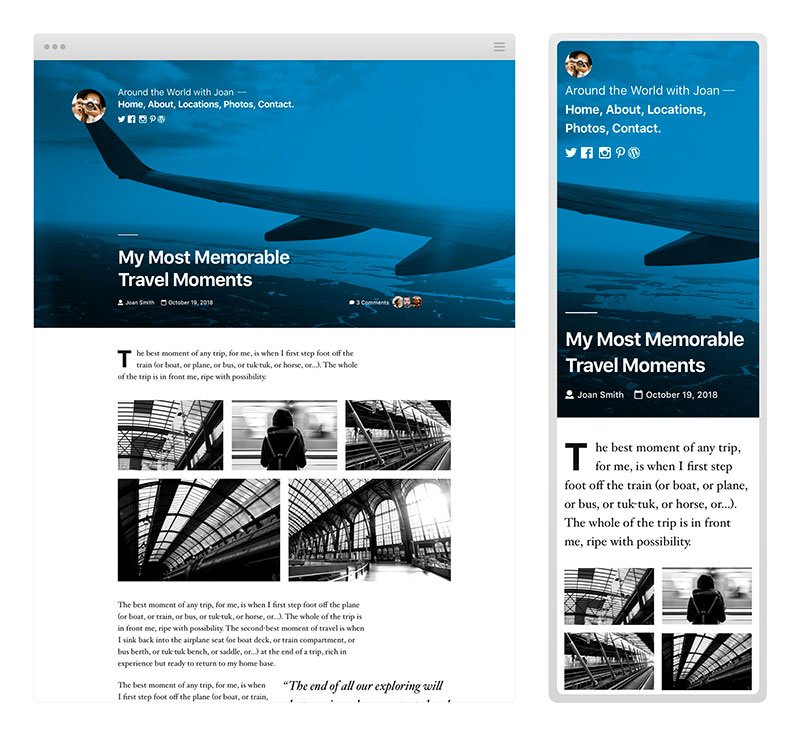
Il nuovo tema Twenty Nineteen si presenta con un layout a colonna singola per adattarsi meglio ai blocchi di larghezza piena e ampia di Gutenberg.
Il tema non supporta le sidebar e dispone di due soli menu di navigazione posizionati nell’header della pagina.
In ogni caso, non devi preoccuparti perché anche se i blocchi attualmente presenti in Gutenberg e nel tema non soddisfano appieno le tue esigenze grafiche puoi sempre affidarti ai nuovi blocchi messi a disposizione da altri plugin:
Twenty Nineteen non è ancora giunto alla sua versione definitiva ma puoi testarlo scaricandolo su Github fino a quando non verrà rilasciato ufficialmente con WordPress 5.0
Installa il nuovo tema Twenty Nineteen in un ambiente di staging o in un ambiente locale per testarne tutte le sue funzionalità.
Conclusione
WordPress, Gutenberg e Twenty Nineteen stanno arrivando e noi tutti dobbiamo adeguarci per sfruttare al massimo le loro potenzialità.
Per i più curiosi consiglio di dare uno sguardo a questi suggerimenti e trucchi per usare al meglio il nuovo editor WordPress Gutenberg.
Speriamo sia un successo per tutti! 🤗
Ti piace?
Se hai trovato utili le informazioni che ho condiviso, iscriviti subito al mio gruppo chiuso Facebook [WordPress primi passi] o al mio canale Telegram per ricevere in anticipo nuove chicche e nuovi trucchi per il successo del tuo Blog WordPress.
Se ti piace quello che scrivo, fai una donazione per contribuire a sostenere il mio blog! Fai Ora una donazione con PayPal 😉
Mi puoi trovare anche su questi social: Twitter, Facebook, YouTube, Linkedin, e Instagram.








Lascia un commento