Questo è un post tecnico di 7 anni fa. Le istruzioni potrebbero non essere più valide. Publicato: Gennaio 1, 2017 Aggiornato: Gennaio 11, 2018
Il tema gratuito WordPress Twenty Seventeen è un tema pensato per l’e-commerce ma che può essere adattato a qualsiasi tipo di progetto online.
Questo nuovo template è completamente differente dai suoi predecessori perchè a differenza degli altri è molto personalizzabile.
Anche se puoi utilizzarlo per un blog personale è stato pensato in maniera specifica per l’e-commerce.
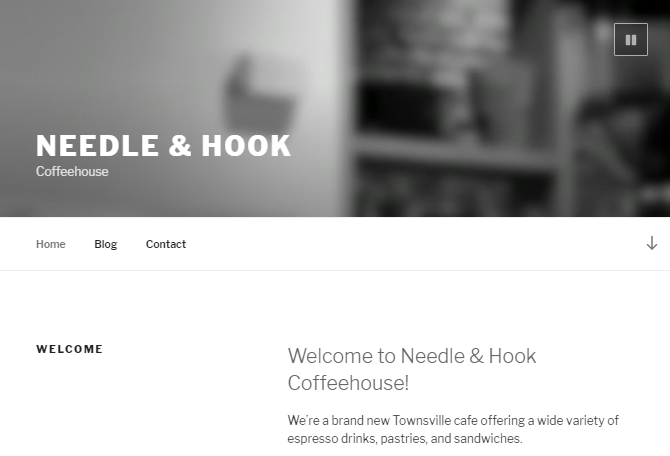
Con questo tema, infatti, puoi creare una fantastica landing page professionale composta da diverse sezioni di homepage.
Il tema viene fornito gratuitamente insieme con la nuova versione di WordPress 4.7.
Se non hai ancora aggiornato WordPress alla nuova versione puoi scaricare il tema gratuito WordPress Twenty Seventeen direttamente da qui: https://it.wordpress.org/themes/twentyseventeen/
Guarda la demo per avere subito un’idea delle sue potenzialità: DEMO ONLINE
Header
La prima grande novità è la possibilità di aggiungere un video nell’header; ogni sezione è divisa da un’immagine che riempie tutta l’altezza e la larghezza della pagina web.
Ancora, dispone di un semplice menu che rende molto facile la navigazione. Il font utilizzato è il Libre Franklin.
Sezioni HomePage

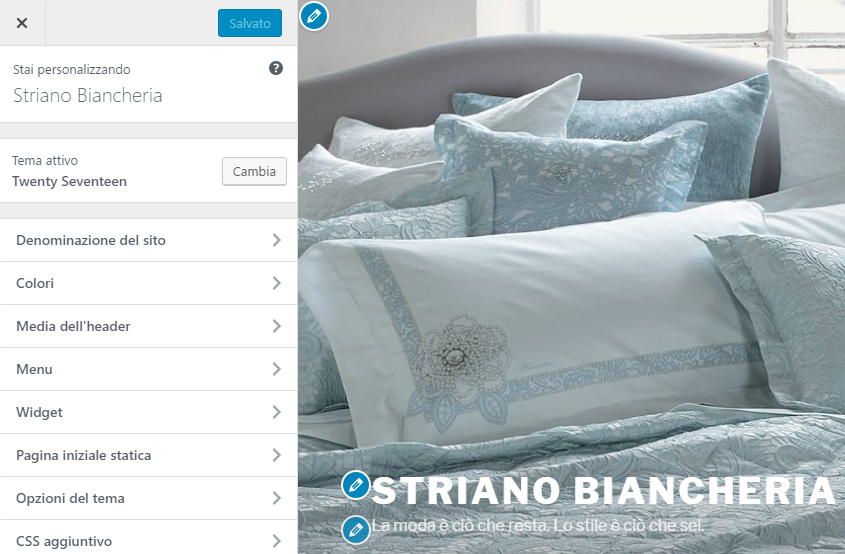
Tutte le sezioni si possono creare o modificare direttamente dal menu personalizza del tema tramite le icone blue che appaino accanto ad ogni sezione.
Dal menu personalizza, puoi impostare i widget, i menu e la sezione header con video e/o immagini.
Un’altra caratteristica del tema è la possibilità di aggiungere CSS personalizzato.
Adesso, con questa guida ti mosterò come ho realizzato una landing page professionale per un negozio online.
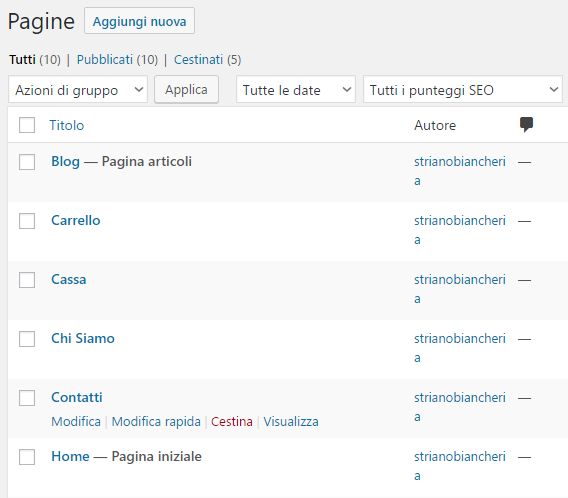
Crea una pagina per ogni sezione dell’HomePage

La prima cosa che devi fare è creare le pagine di cui sarà composta la tua landing page.
Per esempio, potresti creare:
- l’homepage per avere una pagina iniziale statica;
- una pagina per il Blog;
- una pagina per i Contatti;
- una pagina per i Servizi;
- una pagina Chi Siamo.
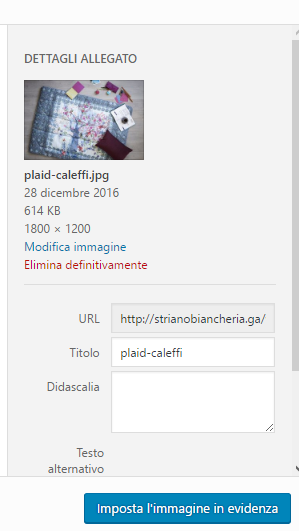
Aggiungi le immagine in evidenza in ogni pagina

Per ottenere l’effetto parallasse devi inserire un’immagine in evidenza in ogni pagina di cui si compone la pagina iniziale.
L’effetto parallasse è una tecnica visuale che, attraverso il movimento di immagini a diverse velocità su un sito web, viene utilizzata per creare l’illusione di profondità animata, creando così una illusione 3D.
Con questo effetto la tua pagina web risulterà più interessante e divertente.
L’immagine da utilizzare deve avere una dimensione consigliata di 2000 pixel di larghezza e di circa 1200 pixel di altezza.
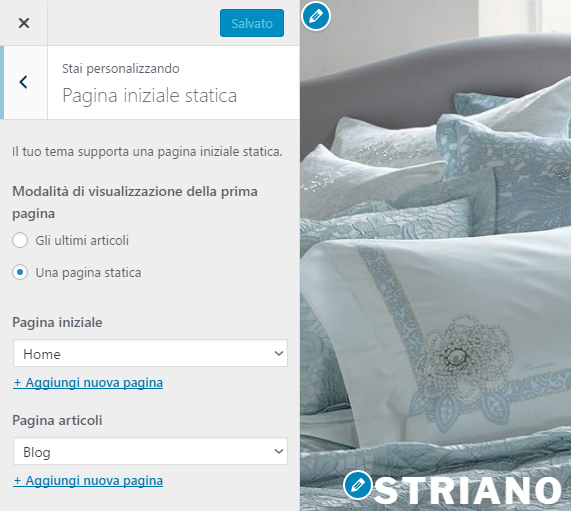
Pagina statica e Pagina articoli

Adesso, dal menu di WordPress vai in Aspetto ==> Personalizza ==>Pagina Iniziale Statica e assegna:
- la home che hai appena creato come pagina iniziale statica.
- la pagina blog come pagina articoli.
Ora, prima di passare alla fase successiva, Salva e Pubblica il lavoro svolto fino a questo momento.
Personalizza le pagine della tua landing page

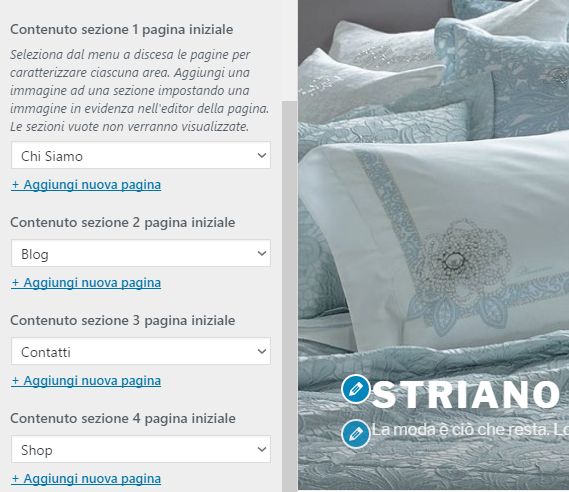
Infine, da “Opzioni del tema” assegna ad ogni sezione della pagina iniziale, le pagine che hai creato in precedenza secondo l’ordine che desideri.
Crea il menu di navigazione principale
Puoi creare il menu di navigazione o selezionando l’opzione menu dal menu di personalizzazione del tema o direttamente da Aspetto==> menu nel backend di WordPress.
In entrambi i casi, con WordPress 4.7 non ci sono stati cambiamenti nella creazione del menu. Puoi tranquillamente creare un menu come hai sempre fatto per gli altri temi, assegnandogli la posizione di navigazione primaria.
Aggiungi un Video nell’header

Con il template gratuito WordPress Twenty Seventeen puoi sostituire l’immagine nell’header con un video le cui dimensioni consigliate sono: 2000 x 1200 pixel.
A questo punto hai completato la tua landing page con le diverse sezioni di pagine che hai creato in precedenza.
Tema gratuito WordPress Twenty Seventeen: personalizzazioni avanzate
# 1. Eliminare la scritta “Utilizza WordPress“
Per eliminare la scritta di default di WordPress puoi utilizzare diversi metodi (Tema child, personalizzazione CSS).
Personalmente per eliminare la scritta velocemente ho utilizzato una stringa di codice che ho inserito direttamente nel CCS aggiuntivo presente nella personalizzazione del tema.
Questo è il codice CSS che ho inserito.
.site-info {display: none; }
# 2. Navigazione dinamica del menu della home
Nel tema gratuito WordPress Twenty Seventeen manca la possibilità di navigare tra le diverse sezioni in maniera dinamica, ovvero rimanendo sempre nella pagina principale.
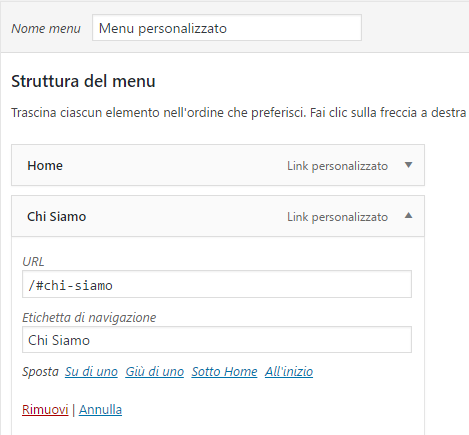
Per ottenere una navigazione dinamica del menu della landing page devi creare un nuovo menu e collegare un ID ai titoli delle pagine e non direttamente alle pagine.
Quando colleghi l’ID, il titolo va scritto in minuscolo sostituendo eventuali spazi con i trattini.

Per aggiungere gli ID devi utilizzare un codice jQuery.
Questo è il codice che devi utilizzare:
jQuery( "h2.entry-title" ).each( function() {
var panelId = jQuery( this ).html().toLowerCase().replace(/\s+/g, "-");
jQuery( this ).wrapInner(function() {
return "<span style='padding-top:96px;' id='" + panelId + "'></span>";
})
})
Questo codice assegna un stile al titolo di ogni sezione della pagina principale. Inoltre, converte il titolo in minuscolo e sostituisce gli spazi con trattini.
Quindi, se una sezione si intitola “Il mio blog”, il codice assegna il seguente ID “il-mio-blog’.
Adesso, per caricare il codice sul tuo sito web puoi utilizzare un plugin che carica gli JavaScript personalizzati: Simple Custom CSS and JS
A questo punto per ottenere una maggiore personalizzazione potresti anche aggiungere un redirect: ad esempio, reindirizzare la pagina di http://iltuositoweb.it/contatti alla sezione della pagina principale http://iltuositoweb.it/#contatti.
Infine, per ottenere uno spostamento tra le sezioni molto più agevole e accattivante potresti installare e attivare anche il plugin gratuito: jQuery Smooth Scroll.
Per continuare a personalizzare il tema gratuito WordPress Twenty Seventeen ti consiglio la lettura di questo post: 5 Excellent Ways to Hack the Twenty Seventeen WordPress Theme
# 3. Plugin WordPress Advanced Twenty Seventeen
Per chi non vuole fare tutte queste modifiche manuali, può utilizzare diversi plugin WordPress:
Con questi plugin potrai personalizzare completamento lo stile del tema Twenty Seventeen.
Una funzione utile del plugin Advanced Twenty Seventeen è quella di creare un child theme, una volta installato ed attivato il plugin.
Guarda il video tutorial “Advanced Twenty Seventeen” per maggiori dettagli!
Tema gratuito WordPress Twenty Seventeen: la mia impressione
Il tema gratuito WordPress Twenty Seventeen segna la nascita di una nuova generazione di template WordPress molto più orientati verso i siti web aziendali, specifici per i negozi online.
Ha un design moderno con uno stile simile a quello di una landing page.
Con questo tema e le sue personalizzazioni avrai a disposizione un sito web molto più professionale e attraente da utilizzare per i siti e-commerce che mai avresti potuto realizzare con i precedenti template offerti da WordPress.
Ti piace?
Se hai trovato utili le informazioni che ho condiviso, iscriviti subito al mio gruppo chiuso Facebook [WordPress primi passi] o al mio canale Telegram per ricevere in anticipo nuove chicche e nuovi trucchi per il successo del tuo Blog WordPress.
Se ti piace quello che scrivo, fai una donazione per contribuire a sostenere il mio blog! Fai Ora una donazione con PayPal 😉
Mi puoi trovare anche su questi social: Twitter, Facebook, YouTube, Linkedin, e Instagram.







Teoricamente molto bello per essere free, ma l’impressione è che sia ancora acerbo e pieno di buchi…
Ciao Pierangelo e grazie per il commento al post 🙂
Sono d’accordo con te, il template WordPress Twenty Seventeen è veramente un ottimo tema gratuito. Ho deciso di provarlo pubblicizzando l’attività di famiglia da qualche giorno online: http://www.strianobiancheria.ga
Aggiornerò conseguentemente il post con le mie considerazioni.
Ancora Grazie e a presto!
Alfonso
Provandolo ho avuto, ad esempio, problemi con calendario e post recenti, che dici in proposito? Grazie!
Ciao Pierangelo,
che tipo di problemi hai avuto?
Anch’io ho inserito un calendario nel mio sito test ma sembra funzionare perfettamente.
Ancora grazie per la visita e per il commento al post 🙂