Questo è un post tecnico di 8 anni fa. Le istruzioni potrebbero non essere più valide. Publicato: Aprile 8, 2018
In questa guida di oggi ti mostrerò il metodo più veloce per aggiungere le icone vettoriali nel footer del tuo tuo sito web WordPress.
Devi sapere che le icone vettoriali (SVG) sono molto utili sia per migliore l’aspetto grafico del tuo sito web sia per renderne più intuitiva la navigazione.
Metodo veloce per aggiungere le icone vettoriali nel footer del tuo sito web WordPress
Le migliori icone vettoriali che ti consiglio di utilizzare sono offerte da questi due servizi:
In questa guida, utilizzerò le icone web di “Font Awesome 5” ma se preferisci quelle di “Ionicons”, il procedimento è identico.
Il metodo più veloce per aggiungere le icone web nel footer del tuo sito WordPress è l’utilizzo di un semplice codice da inserire nel tuo tema:
Io personalmente, avendo scelto un tema Genesis by StudioPress, inserirò questo codice direttamente nella sezione “Header Script” appositamente prevista dal mio tema. Il vantaggio di usare questa soluzione sta nel fatto che non perderò questa o altre modifiche nel caso di aggiornamenti futuri del tema.
![]()
Per tutti gli altri temi che non hanno un’apposita sezione per le modifiche dell’header, devi copiare il codice ed incollarlo nel file header.php del tema, subito prima del tag di chiusura </head>.
Vai quindi su Aspetto > Editor > File del Tema > Header (header.php) > Inserisci il codice > Aggiorna file.
![]()
A questo punto, grazie a questo codice, potrai scegliere ed aggiungere una qualsiasi delle icone vettoriali nel footer del tuo sito web.
Le icone possono essere aggiunte ovunque nel tuo sito web (es. nel footer, nel menu, nell’HTML delle pagine o dei post, etc.)
Nell’esempio di questa guida ti mostrerò come aggiungere le icone vettoriali nel footer del tuo sito web, e nello specifico, ti mostrerò come aggiungere l’icona del cuore [made with ❤️].
Icone vettoriali nel footer del tuo sito web WordPress [Made with ❤️]
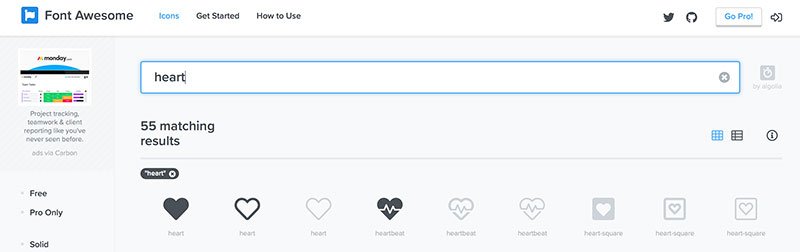
1.## Collegati al sito Fontawesome
La prima cosa da fare per aggiungere le icone vettoriali nel footer del tuo sito web è collegarsi al sito Fontawesome e cercare l’icona “cuore” scrivendo nell’apposito box di ricerca la parola “heart“.

2. ## Scegli l’icona “❤️” che preferisci
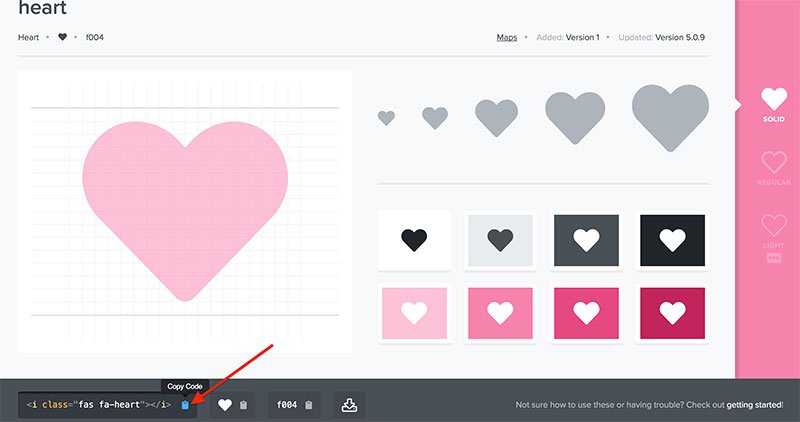
Clicca sull’icona “❤️” che preferisci e dalla pagina successiva, copia ed incolla il codice dell’icona nell’HTML del footer del tuo sito web.

3. ## Modifica il footer del tuo sito web per aggiungere le icone web
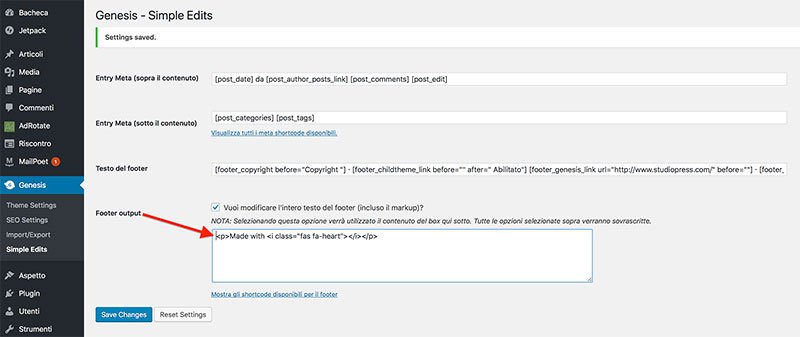
Per modificare il footer dei temi Genesis, utilizzeremo il plugin Genesis Simple Edits.
Scarica e attiva il plugin.
Dal menu Genesis > clicca sulla voce “Simple Edits” ed in “Footer output” inserisci questo codice:
<p>Made with <i class="fas fa-heart"></I>in Italy</p>
Salva le modifiche cliccando sul bottone “Save Changes“.

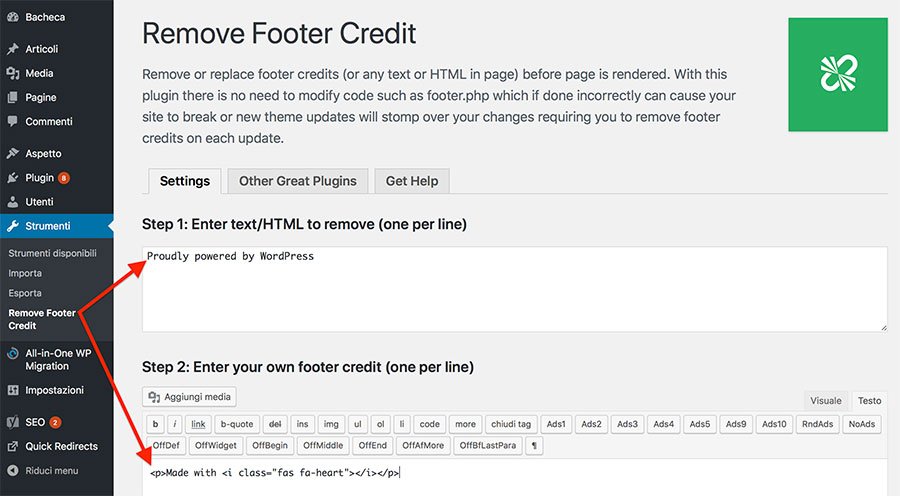
Per modificare il footer di tutti gli altri temi non premium, utilizzeremo il plugin Remove Footer Credit.
Scarica e attiva il plugin e dal menu “Strumenti” clicca sulla voce “Remove Footer Credit“.
Da qui, nello step 1, prima scrivi il testo del footer da sostituire e poi, nello step 2, aggiungi quello per ottenere l’icona web con il cuore.

Con questo plugin, eviterai di modificare direttamente i codici del tema e quindi di commettere errori e sopratutto non perderai le modifiche già fatte nel caso di futuri aggiornamenti del tema.
5. ## Modifiche di stile
Per cambiare il colore e la dimensione delle icone web collegati con questa pagina dove troverai tutti i codici per personalizzare le tue icone vettoriali.
Nel nostro esempio per ottenere un piccolo cuore di colore rosso useremo questo codice:
<i class="fas fa-heart" style="color:#d43c67;"></i>
Ti piace?
Se hai trovato utili le informazioni che ho condiviso, iscriviti subito al mio gruppo chiuso Facebook [WordPress primi passi] o al mio canale Telegram per ricevere in anticipo nuove chicche e nuovi trucchi per il successo del tuo Blog WordPress.
Se ti piace quello che scrivo, fai una donazione per contribuire a sostenere il mio blog! Fai Ora una donazione con PayPal 😉
Mi puoi trovare anche su questi social: Twitter, Facebook, YouTube, Linkedin, e Instagram.








Lascia un commento