Questo è un post tecnico di 6 anni fa. Le istruzioni potrebbero non essere più valide. Publicato: Settembre 17, 2019 Aggiornato: Ottobre 29, 2020

Forminator è sicuramente la miglior soluzione per realizzare qualsiasi tipo di form ed in particolare i form pagamenti WordPress.
L’elevato numero di funzioni e la semplicità di utilizzo di questo plugin lo rendono davvero indispensabile se devi inserire moduli di pagamento all’interno del tuo sito web.
Forminator semplifica al massimo la creazione di form pagamenti WordPress attraverso l’utilizzo di due opzioni di pagamento, PayPal e Stripe ma la cosa fantastica è che, Forminator è completamente gratuito.
Se hai creato un sito web per vendere i tuoi prodotti o ricevere donazioni, con Forminator puoi farlo con un semplice drag-and-drop senza dover conoscere codici particolari o dover affidare il compito ad un programmatore.

In questa guida ti mostrerò come utilizzare il plugin Forminator per creare moduli di pagamento (con stripe e/o PayPal) nel tuo sito WordPress.
Forminator è un plugin completo: consente di inviare messaggi di posta elettronica sia agli utenti sia all’amministratore del sito web, memorizzando tutte le informazioni in un database facilmente accessibile. Si integra con altrettanta facilità anche con tutti i principali tool di e-mail marketing come SendinBlue, GetResponse, MailChimp, Zapier e Slack.
È già conforme al GDPR e si integra perfettamente con il nuovo editor di blocco Gutenberg di WordPress. Qualsiasi modulo hai in mente, con Forminator può sicuramente realizzarlo.
Crea il form pagamenti WordPress
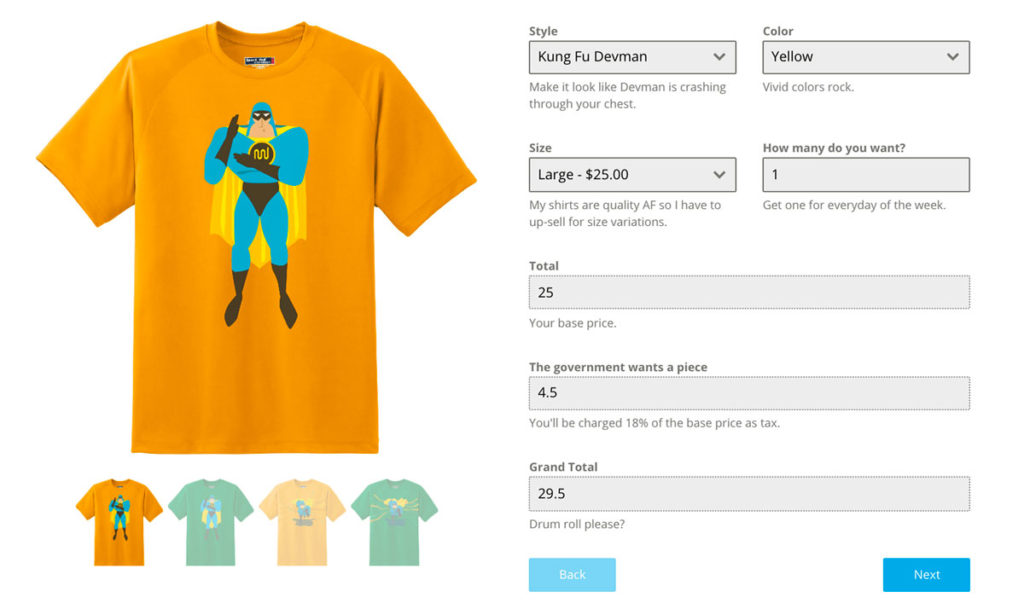
In questa dimostrazione, ti mostrerò come creare un modulo per vendere un qualsiasi prodotto richiedendo ai tuoi potenziali acquirenti tutte le informazioni necessarie per effettuare il pagamento (es. nome, indirizzo, e-mail e numero di telefono).

Fase 1: Installa il plugin Forminator
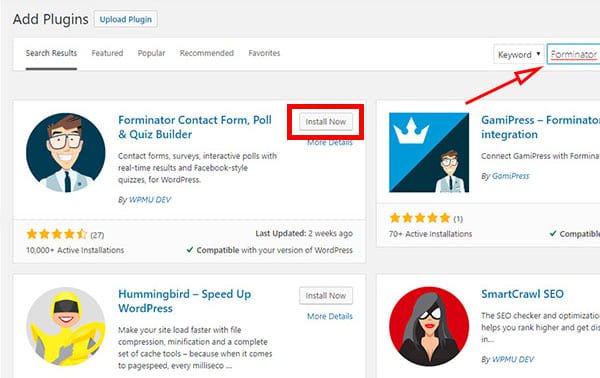
Per installare Forminator, scegli (dalla bacheca del tuo sito WordPress) il menu plugin e da qui la voce “Aggiungi Nuovo“, quindi scrivi nell’apposito box di ricerca la parola “Forminator“. Fai clic prima su “Installa Ora” e poi su “Attiva Plugin“.

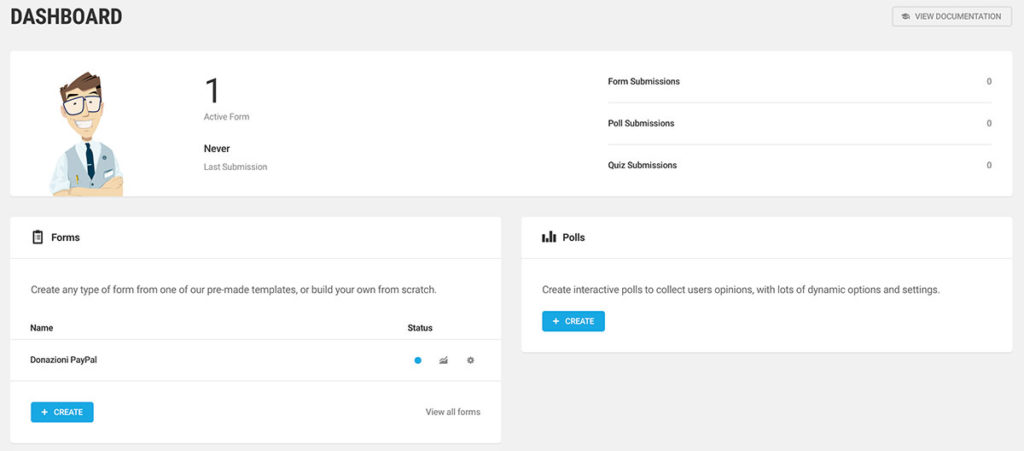
Fase 2: Accedi alla bacheca di Forminator
Dalla bacheca di Forminator puoi vedere tutti i form che puoi creare (moduli pagamento, donazioni, quiz, sondaggi etc.) ed osservare i tassi di conversione di ogni singolo form oltre a tantissimi altri dati interessanti.

Fase 3: Crea il modulo pagamenti
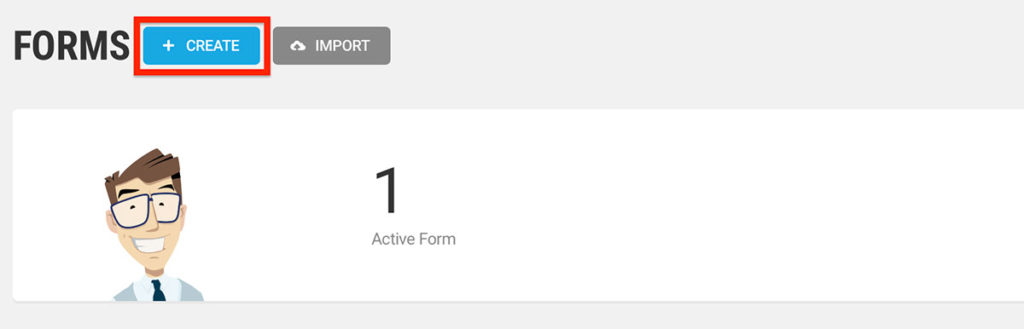
Per creare un nuovo modulo vai su Forminator > Forms e fai clic sul pulsante blu “Create”.

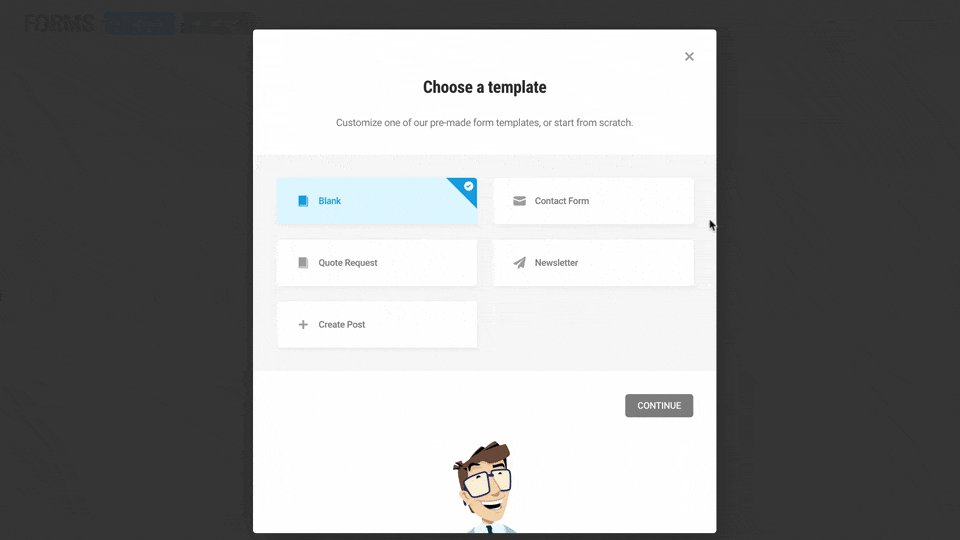
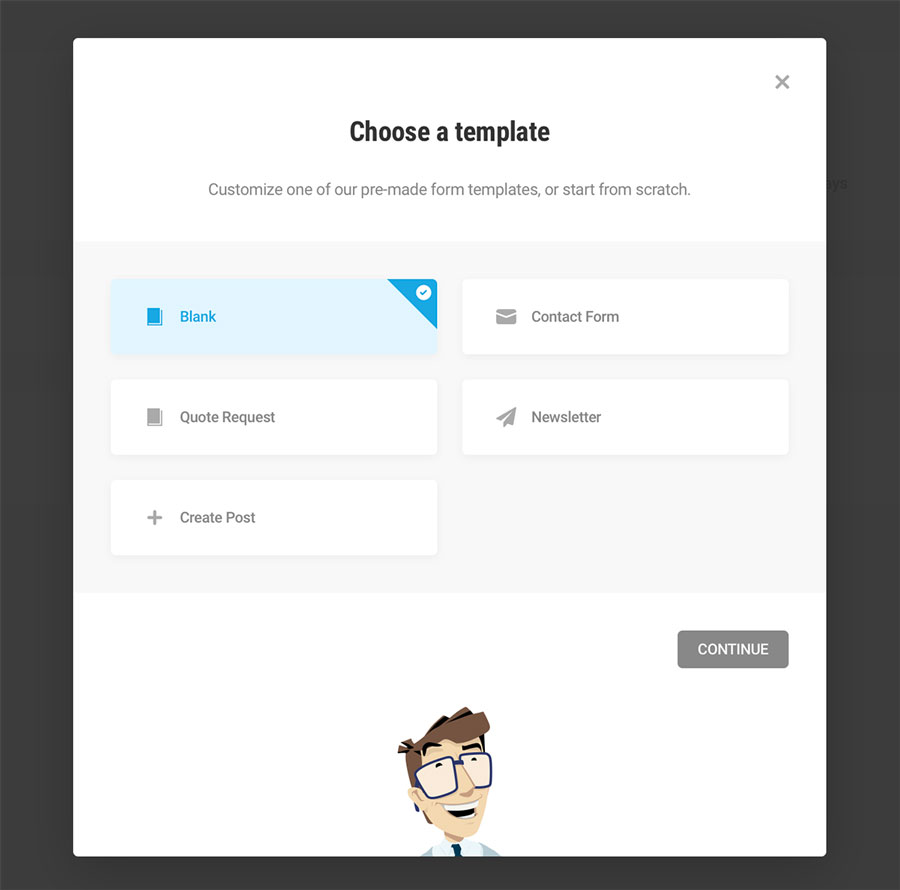
A questo punto si aprirà un pop-up che ti consente di scegliere quale form creare. Scegli il form che preferisci e clicca su “Continue” per dargli un nome e quindi concludere la creazione del form.

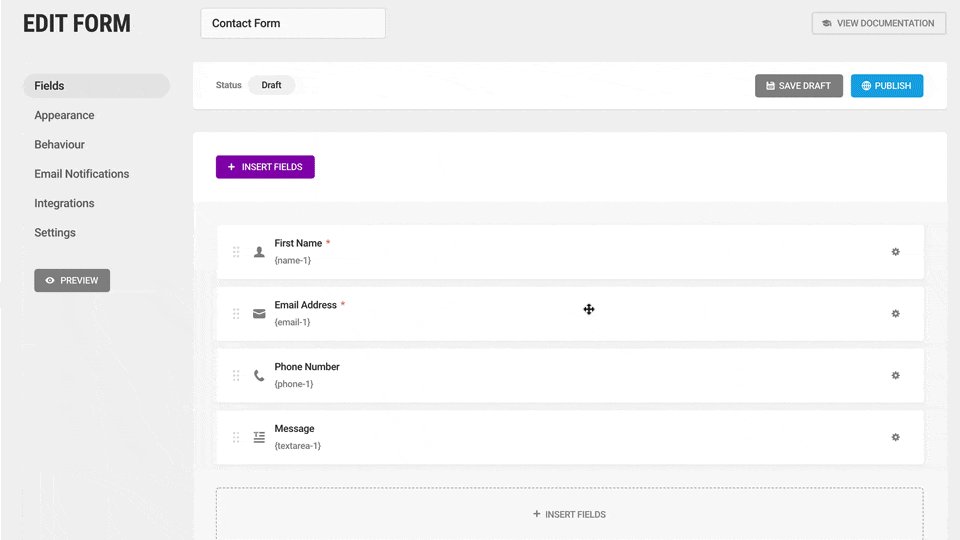
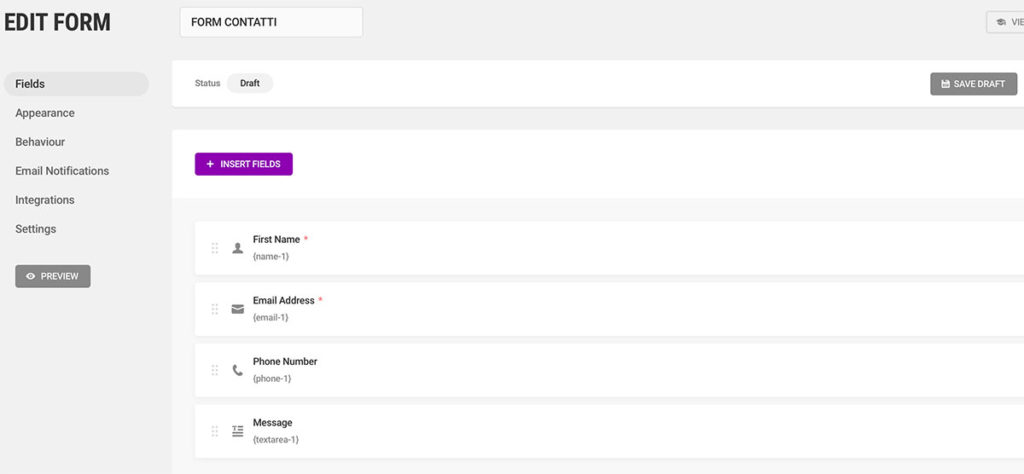
In tutti i form, Forminator presenta i seguenti campi predefiniti: Nome, Indirizzo e-mail, numero di telefono, e Messaggio che puoi comunque modificare e/o personalizzare ulteriormente.

Puoi decidere, inoltre, se questi campi devono essere facoltativi o obbligatori.
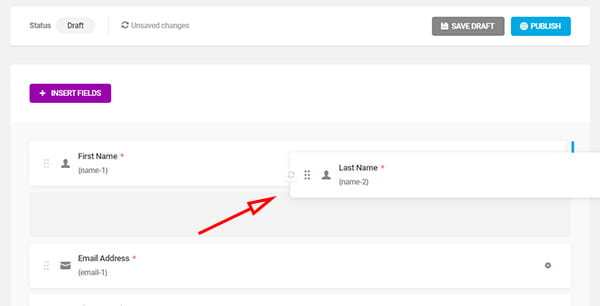
Fase 4: Aggiungi i campi al modulo pagamento
A seconda delle tue esigenze, puoi ordinare i campi sia in orizzontale (per ottenere una riga con due colonne) sia in verticale.

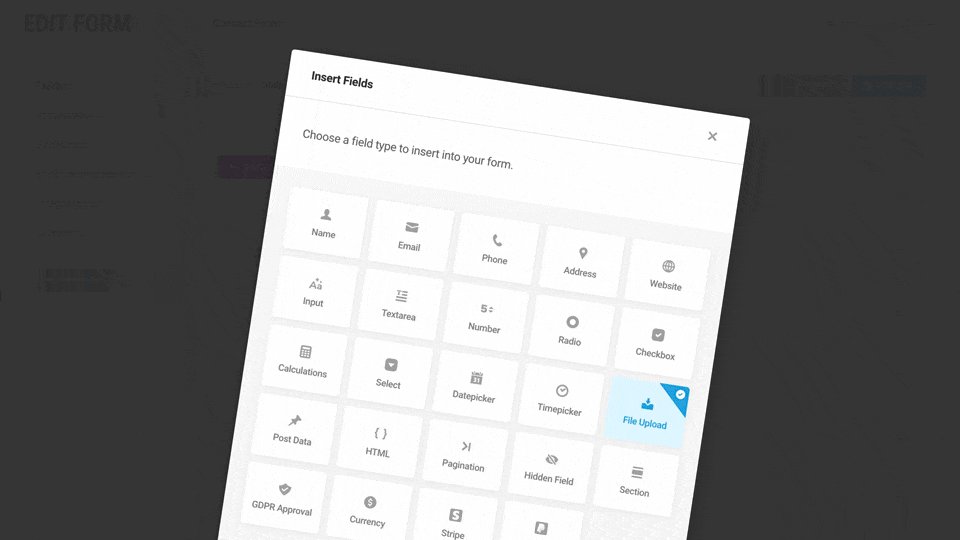
Cliccando sul pulsante viola “INSERT FIELDS” puoi aggiungere un’infinità di campi e collegarli a specifiche pagine.

Fase 5: Aggiungi il pulsante per i pagamenti
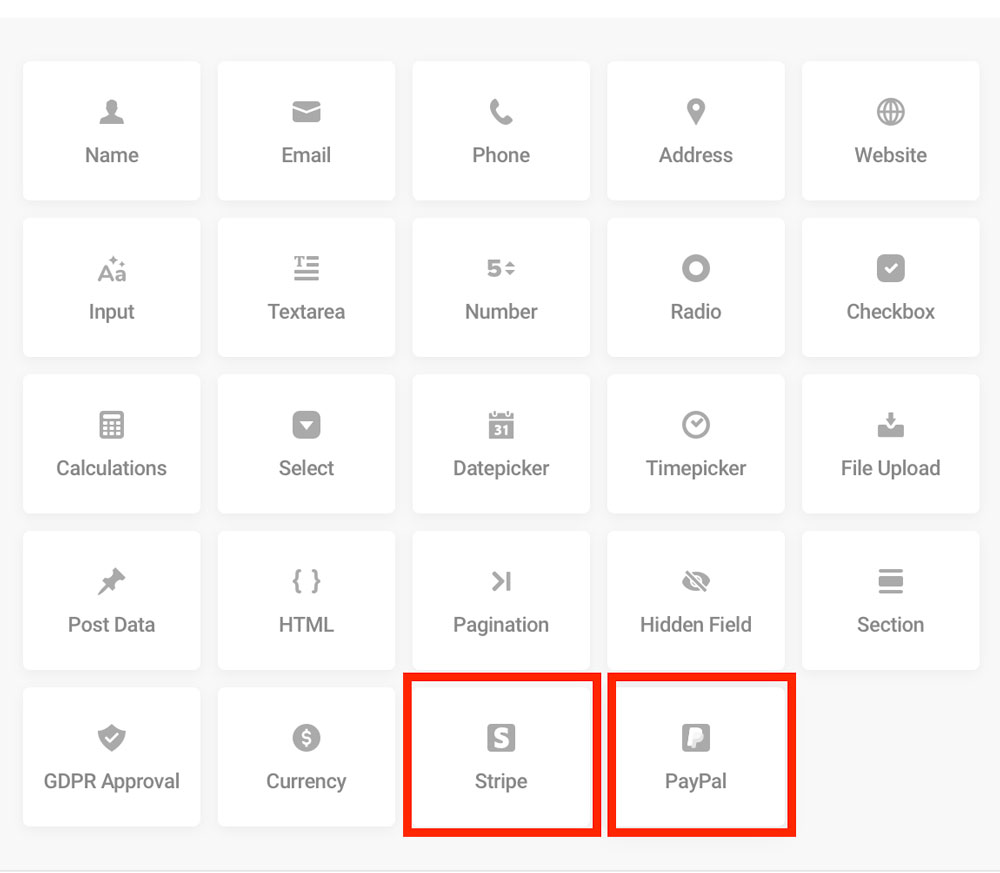
Per richiedere un pagamento puoi scegliere sia PayPal sia Stripe.

Nota 1: devi avere un account Stripe e/o PayPal attivo per proseguire nella configurazione dei rispettivi campi.
Nota 2: nei form non è possibile inserire entrambi i campi (Stripe e PayPal). In ogni form puoi scegliere un solo metodo di pagamento.
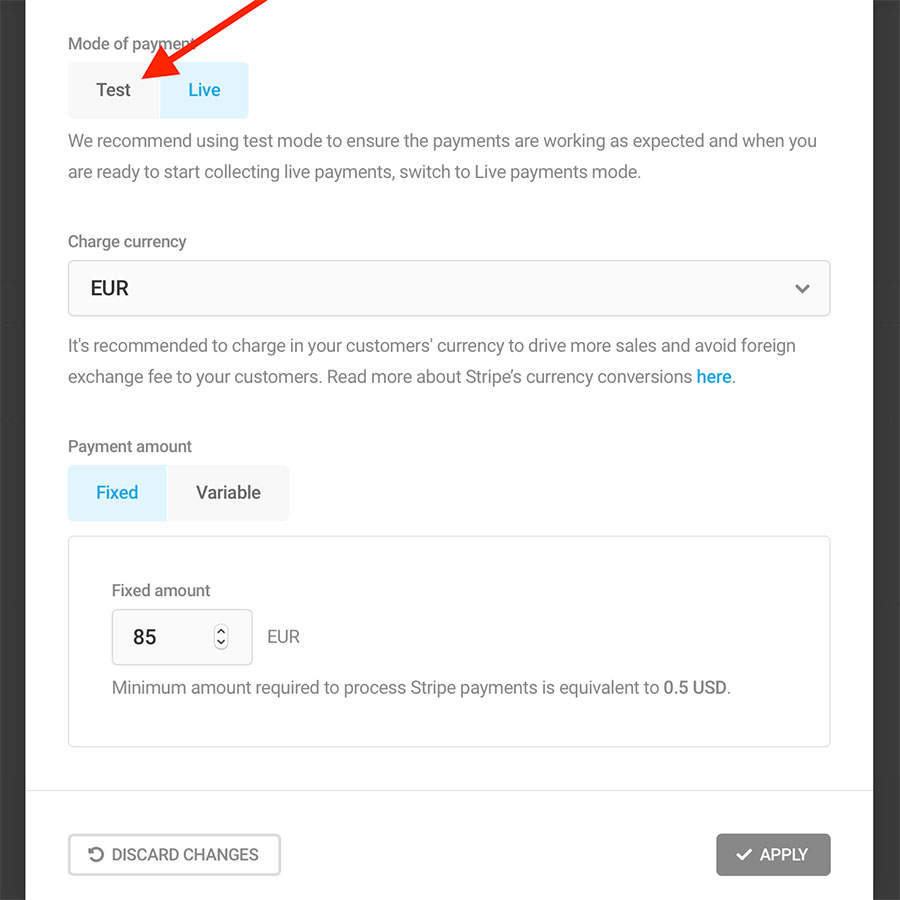
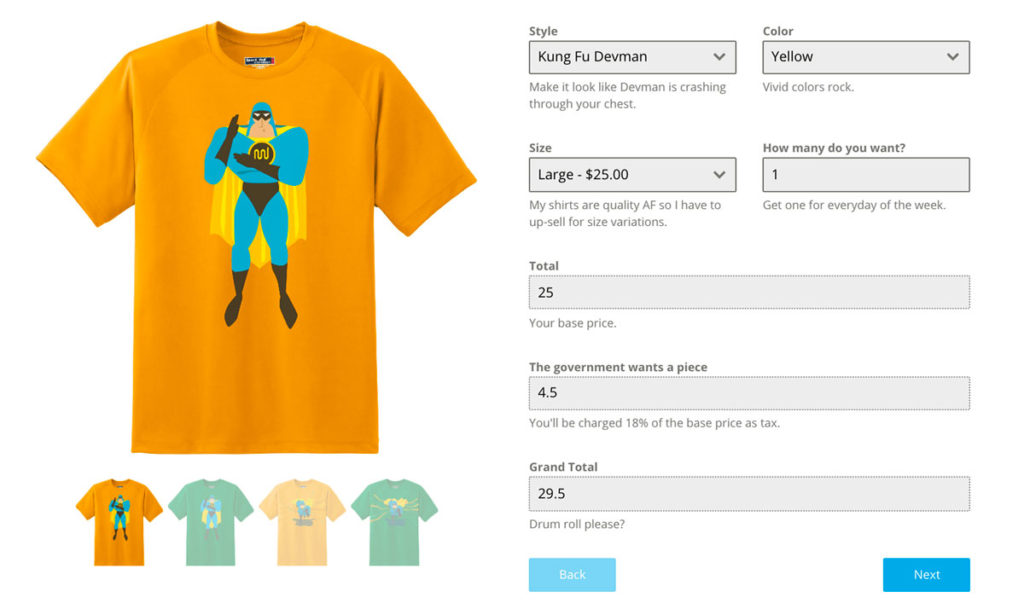
Dopo aver scelto il metodo di pagamento, puoi scegliere un importo fisso o variabile usando i campi Fixed (se richiedi un importo fisso) o Variabile (se devi aggiungere le imposte ai prodotti o nella scelta della taglia, etc.)
Prima di inserire il form sul tuo sito web, Forminator ti permette di simulare le vendite utilizzando la funzione Test.

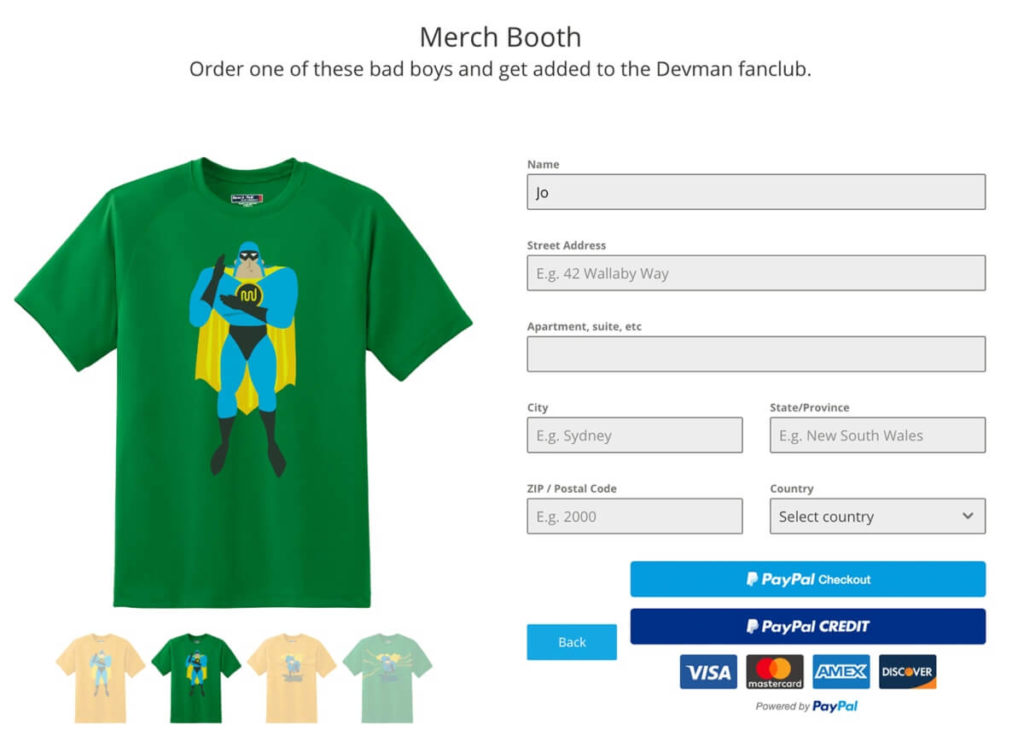
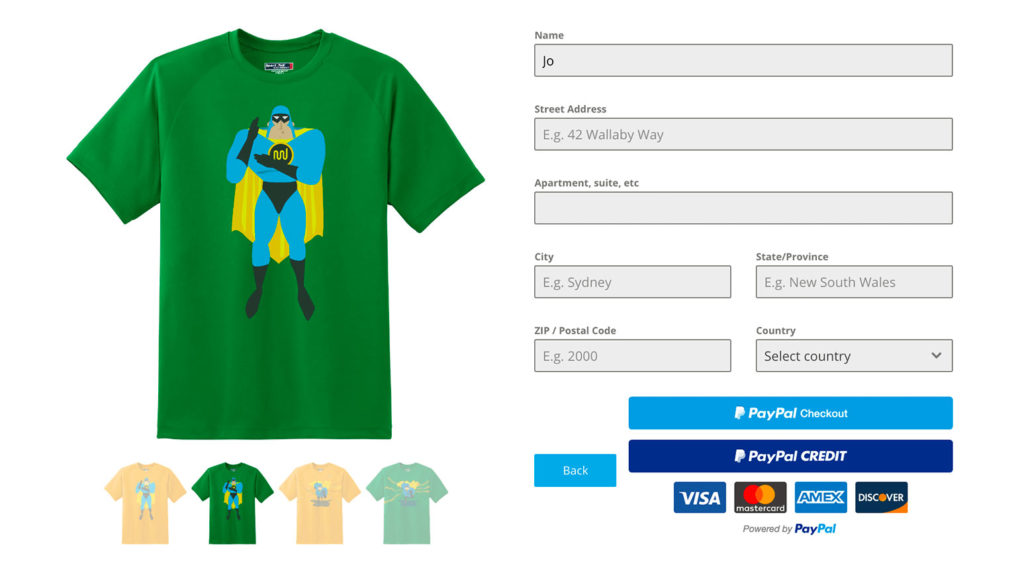
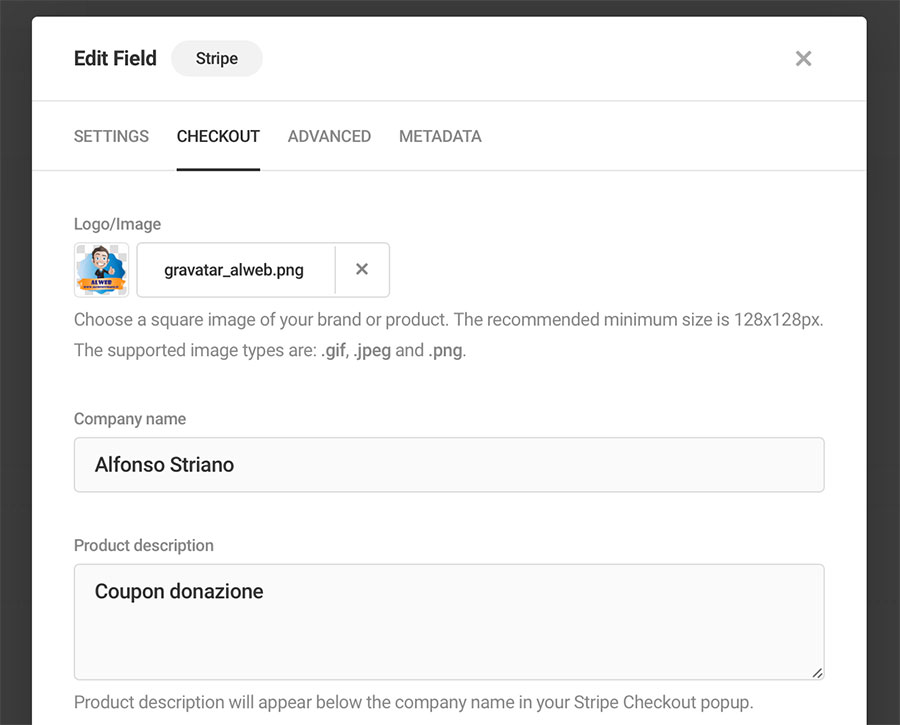
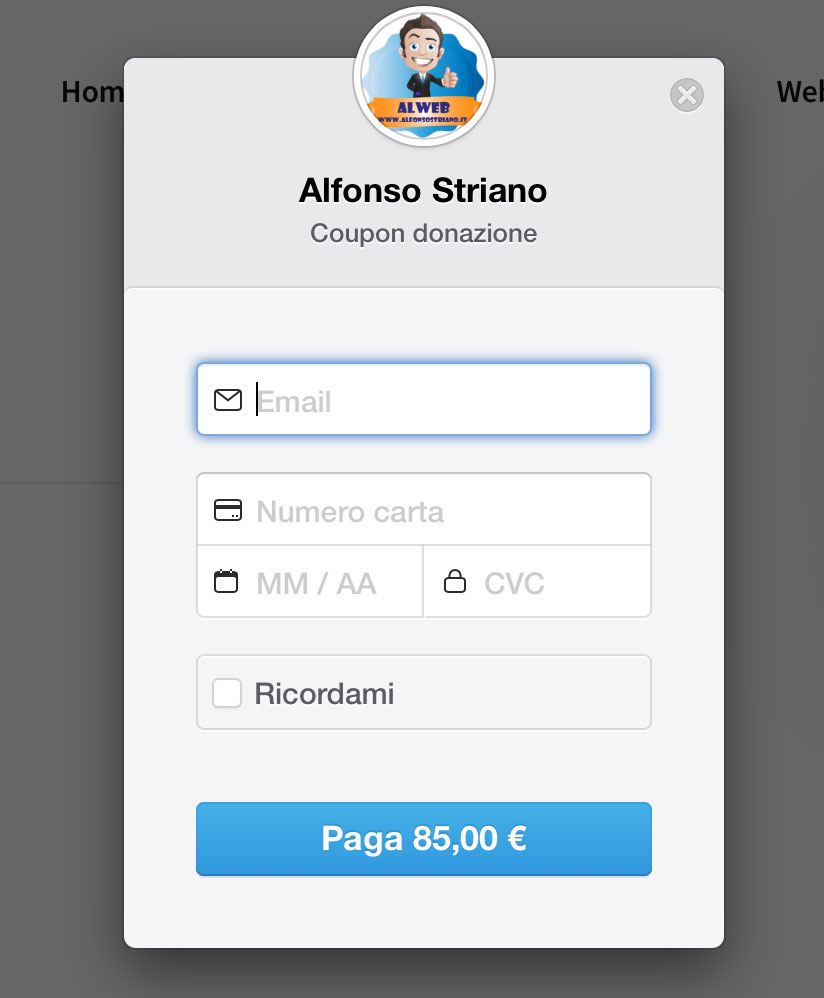
Nella scheda “Checkout” puoi impostare il logo per il tuo marchio, il nome dell’azienda e la descrizione del prodotto.

Qui puoi vedere un esempio. Non è fantastico?

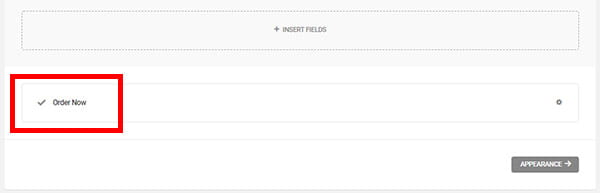
Successivamente, puoi modificare l’etichetta del tasto Invia a seconda che devi richiedere l’invio di un messaggio o un pagamento.

Passo 6: Personalizza il modulo pagamento
Forminator consente di creare moduli altamente personalizzabili con i quali puoi cambiare stile, colori, font, bordi, spaziatura o aggiungere il tuo codice CSS personalizzato.
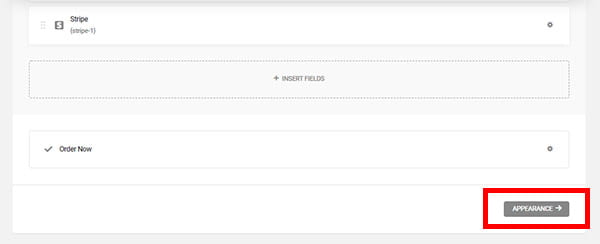
Per effettuare queste modifiche devi semplicemente cliccare sul pulsante APPEARANCE.

Passo 7: Pagina di ringraziamento
Cosa succede dopo che un utente ha effettuato un pagamento tramite Forminator?
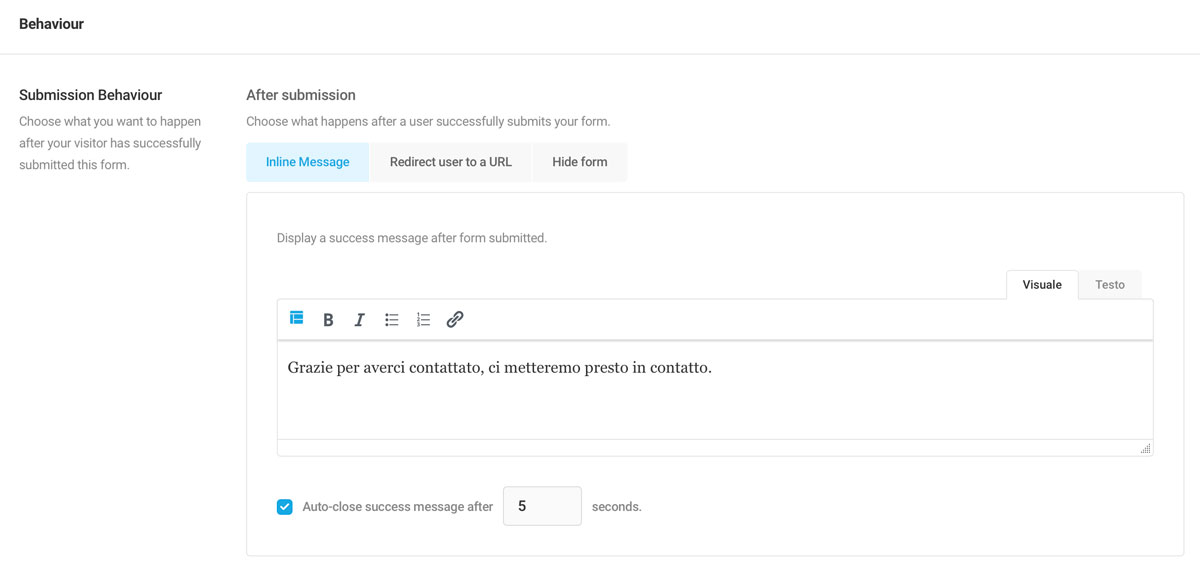
Per impostazione predefinita, il modulo di pagamento mostrerà un messaggio automatico (nella stessa pagina dove hai inserito il modulo) per circa 5 secondi.
Il messaggio per gli ordini correttamente effettuati è completamente personalizzabile.

Se preferisci puoi reindirizzare l’utente verso una nuova pagina (thank you page) o nascondere completamente il form.
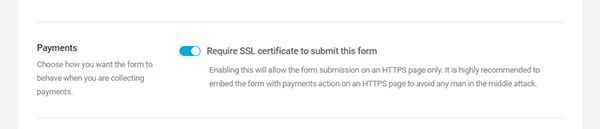
Per chi deve richiedere pagamenti è fondamentale abilitare l’opzione SSL in modo da processare i pagamenti su pagine sicure.

Fase 8: Notifiche per gli utenti e l’amministratore
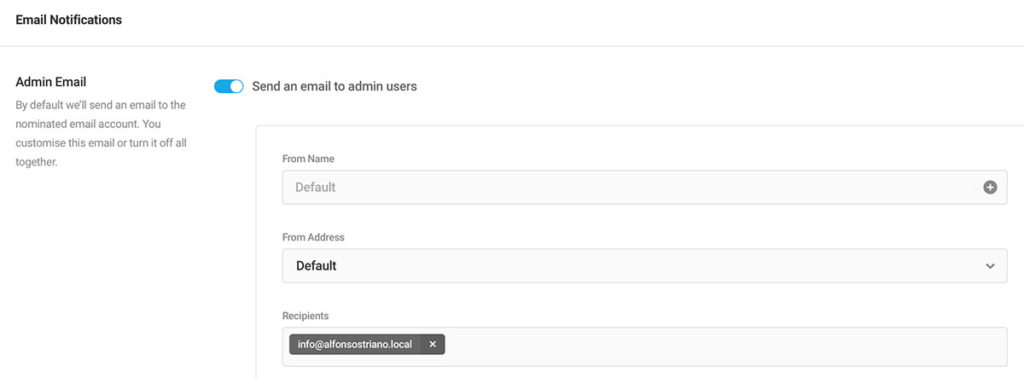
Per impostazione predefinita, tutti i moduli di Forminator inviano all’amministratore del sito web una e-mail con tutti i dettagli dei campi immessi nei rispettivi moduli.
È possibile anche inserire più destinatari e i campi Cc e Ccn.

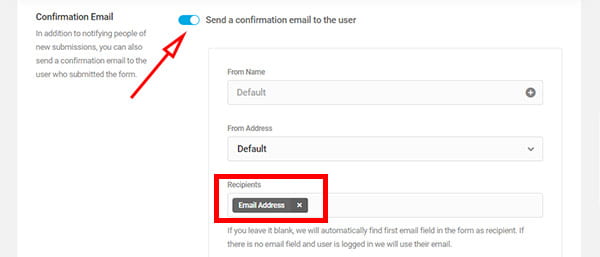
Dalla scheda notifiche puoi inviare una e-mail di conferma anche agli utenti che ti hanno inviato un messaggio o hanno effettuato un ordine. Forminator utilizzerà l’indirizzo email dell’utente che ha compilato il form.

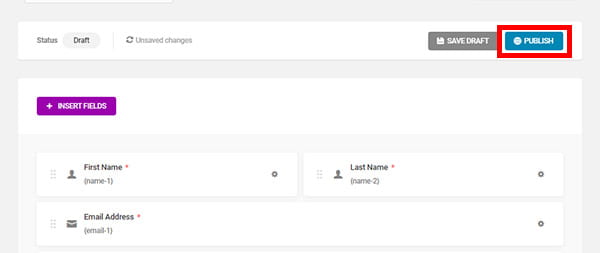
Fase 9: Pubblica il modulo pagamenti
Per pubblicare il modulo sul tuo sito web devi cliccare sul pulsante “PUBLISH“.

Facile No! Il Form pagamenti WordPress è già online.
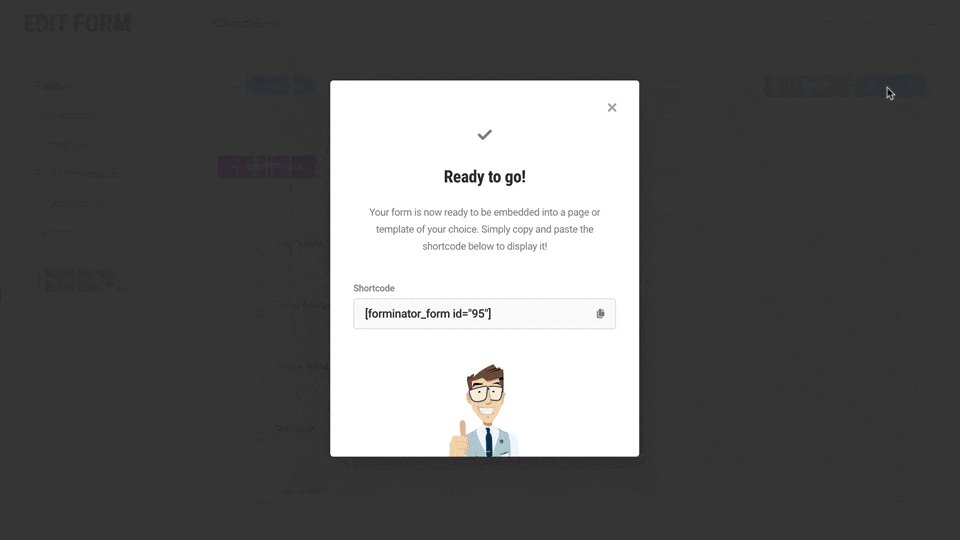
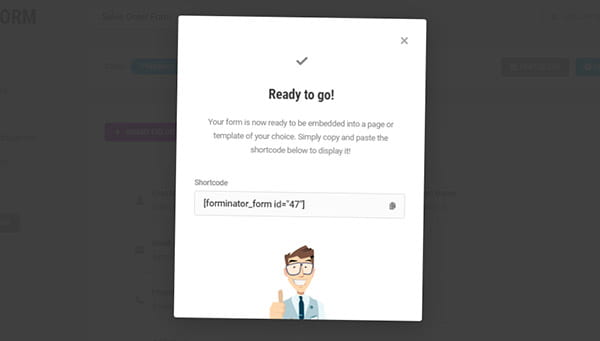
Dopo aver premuto il tasto “PUBLISH“, un pop-up ti mostrerà uno shortcode. Copialo ed inseriscilo da qualsiasi parte nel tuo sito web.

Passo 10: Aggiungi il modulo di pagamento nella tua pagina di vendita
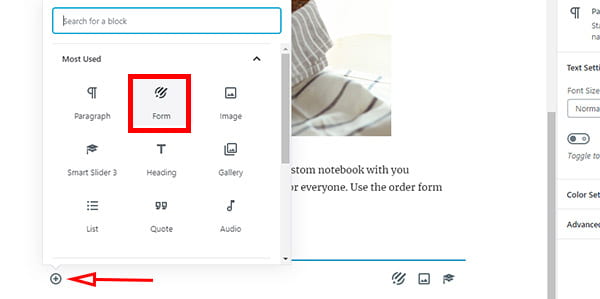
Crea una pagina di vendita con tutti i dettagli del prodotto: nome, immagine, descrizione, prezzo, etc. e poi aggiungi il modulo di blocco Forminator per inserire nella pagina di vendita il relativo form.

Seleziona il modulo di pagamento che hai appena creato e aggiungilo nella tua pagina di vendita.


Dopo l’aggiunta del modulo, Pubblica o Aggiorna la tua pagina di vendita.
Il modulo è pronto per essere utilizzato dai tuoi acquirenti e per ricevere tantissimi ordini. Non è fantastico!
Nota importante: ricorda di cambiare la modalità di pagamento da Test a Live per ottenere pagamenti reali.
Dopo ogni acquisto, Forminator ti invierà una notifica via mail.
Bonus: come aggiungere un pulsante donazioni (con e senza plugin) nel tuo sito web

Chi come me fornisce servizi di qualità ai suoi seguaci, può sicuramente trovare utile inserire alla fine di ogni post un pulsante per richiedere donazioni, che i visitatori soddisfatti possono utilizzare quando hanno trovato utili le informazioni ricevute.
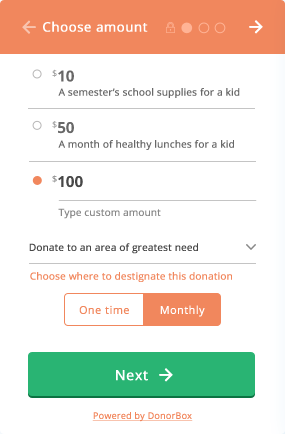
Grazie al sito Donorbox puoi ricevere donazioni direttamente nel tuo sito web tramite Stripe e/o PayPal utilizzando un semplice plugin WordPress oppure una semplice riga di codice.
Donorbox – Free Recurring Donation Form
Donorbox – Free Recurring Donation Form è un plugin gratuito WordPress molto potente e sopratutto sicuro per inserire all’interno del tuo sito web un bottone per richiedere le donazioni.
Il bottone per le donazioni è completamente personalizzabile nei colori, nello stile e nell’aggiunta del logo. Puoi impostare donazioni ripetitive mensili o aggiungere donazioni manuali (soldi contanti o assegni)
Video Guida – come installare Donorbox su WordPress
Incorporare il form donazioni Donorbox senza plugin
Per chi non vuole usare il plugin, può comunque incorporare il bottone per le donazioni all’interno del suo sito web, seguendo questi passaggi.
- Accedi al tuo account Donorbox da qui.
- Imposta la tua campagna per richiedere una donazione, e poi pubblicala.
- Scegli il form da incorporare.
- Copia ed incolla il codice ricevuto da qualsiasi parte nel tuo sito web.
Qui trovi la guida ufficiale per inserire il bottone donazioni di Donorbox senza plugin.
Video Guida – come installare Donorbox su qualsiasi sito web
Conclusioni
Siamo giunti alla fine di questa guida, grazie alla quale e grazie al plugin Forminator sei stato in grado di realizzare un semplice form pagamenti WordPress.
Tiene presente, però, che Forminator usa la logica condizionale e quindi ti permette anche di creare moduli molto più evoluti e complessi capaci di prevedere, ad esempio, l’inserimento delle tasse, delle spese di spedizione, delle variazioni di prodotto ed ottenere automaticamente il calcolo dell’importo finale dovuto.
Qui puoi vedere alcune demo dei form pagamenti WordPress che puoi creare con Forminator: Demo Forminator complessi
Ora devi solo iniziare a creare form pagamenti WordPress nel tuo sito web!
Ti piace?
Se hai trovato utili le informazioni che ho condiviso, iscriviti subito al mio gruppo chiuso Facebook [WordPress primi passi] o al mio canale Telegram per ricevere in anticipo nuove chicche e nuovi trucchi per il successo del tuo Blog WordPress.
Se ti piace quello che scrivo, fai una donazione per contribuire a sostenere il mio blog! Fai Ora una donazione con PayPal 😉
Mi puoi trovare anche su questi social: Twitter, Facebook, YouTube, Linkedin, e Instagram.









Lascia un commento